Overview
ShyFlix is a web application developed using the MERN stack. It provides users with the ability to access movie information and create a list of favorite movies while keeping track of genre and director information. Users can create an account, add or remove favorites, and update or delete their accounts..
Purpose and Context
The shyFlix app was built as part of my training with CareerFoundry for full-stack web development. shyFlix served as my introduction to JavaScript and React.
Objective
The goal of this project was to create a full-stack web application from scratch, while gaining a comprehensive understanding of building a React application, encompassing both the client and server-side aspects of web development.
Approach
I began by developing a RESTful API using Node.js and Express. This API interacts with a NoSQL MongoDB database and supports commonly used CRUD (Create, Read, Update, Delete) HTTP methods, including GET, POST, PUT, and DELETE. The data is exchanged in JSON format.
Testing
I tested the API using Postman and incorporated user authentication and authorization mechanisms, including basic HTTP authentication and JWT authentication.
Testing
I tested the API using Postman and incorporated user authentication and authorization mechanisms, including basic HTTP authentication and JWT authentication.
Client Side Development
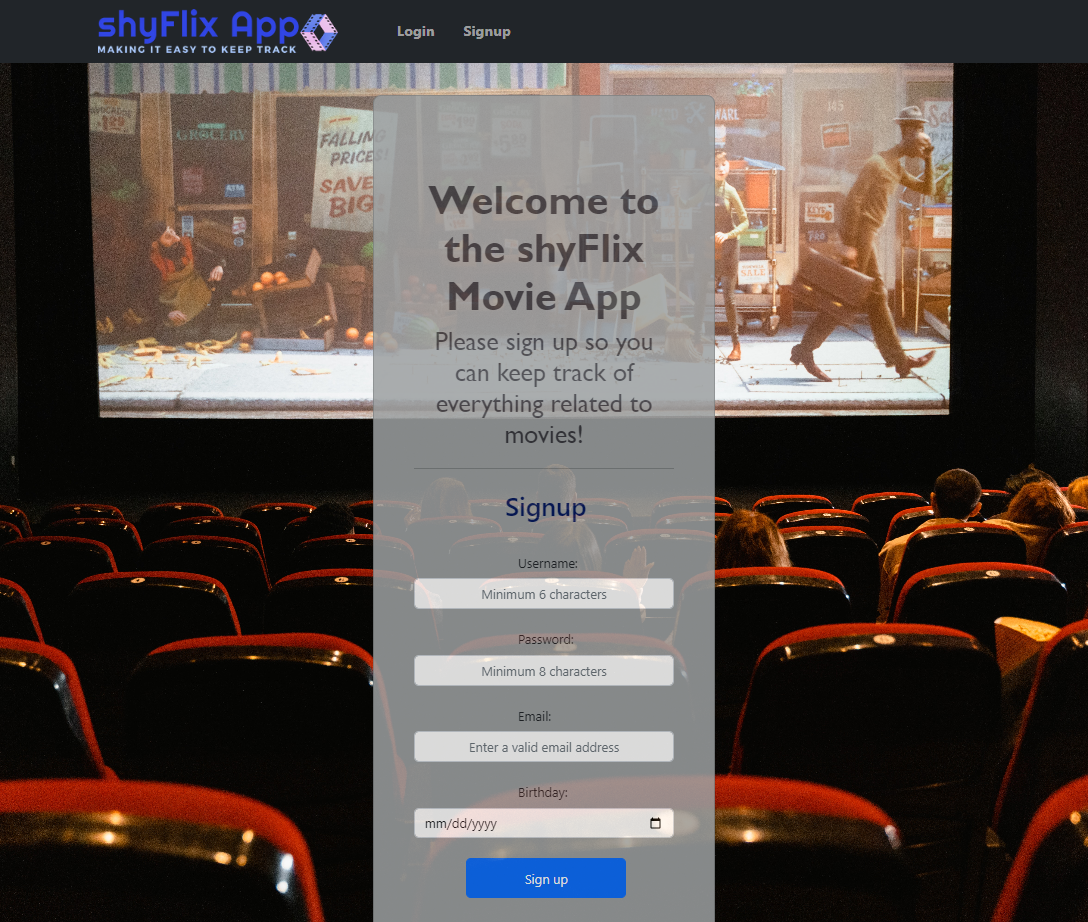
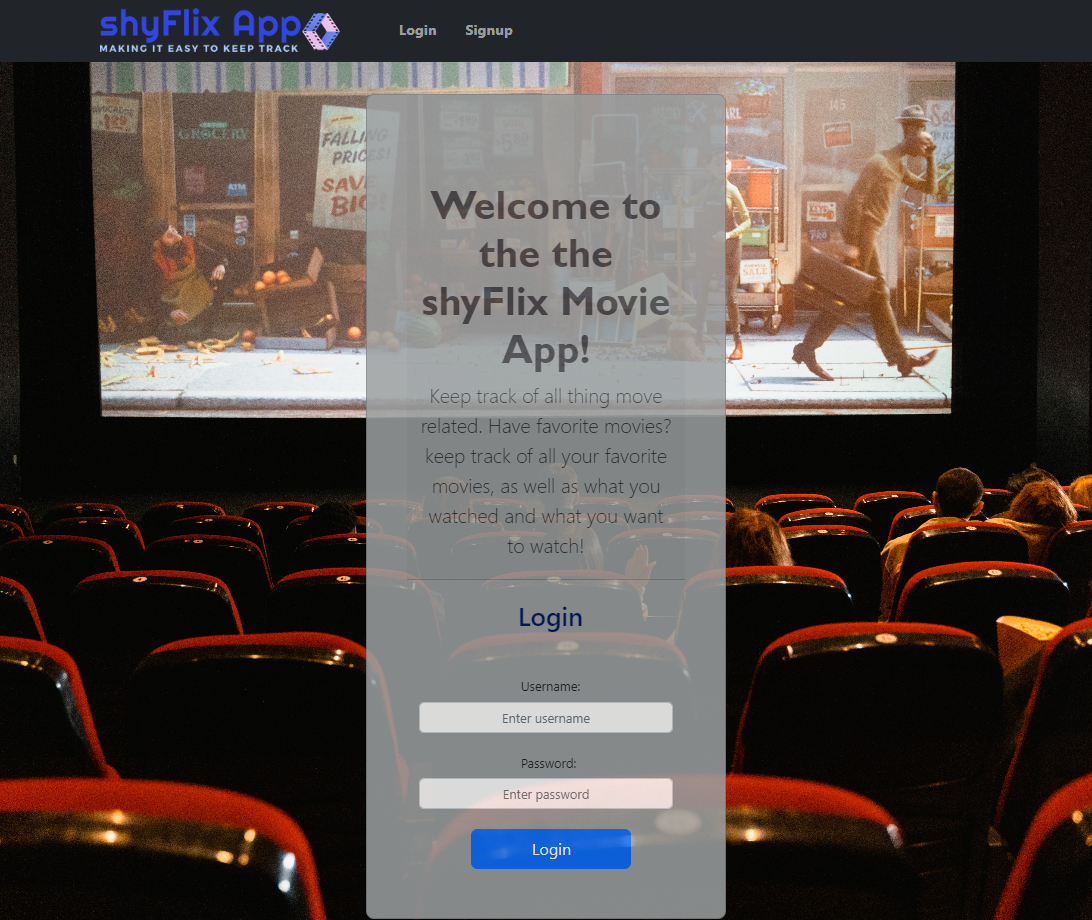
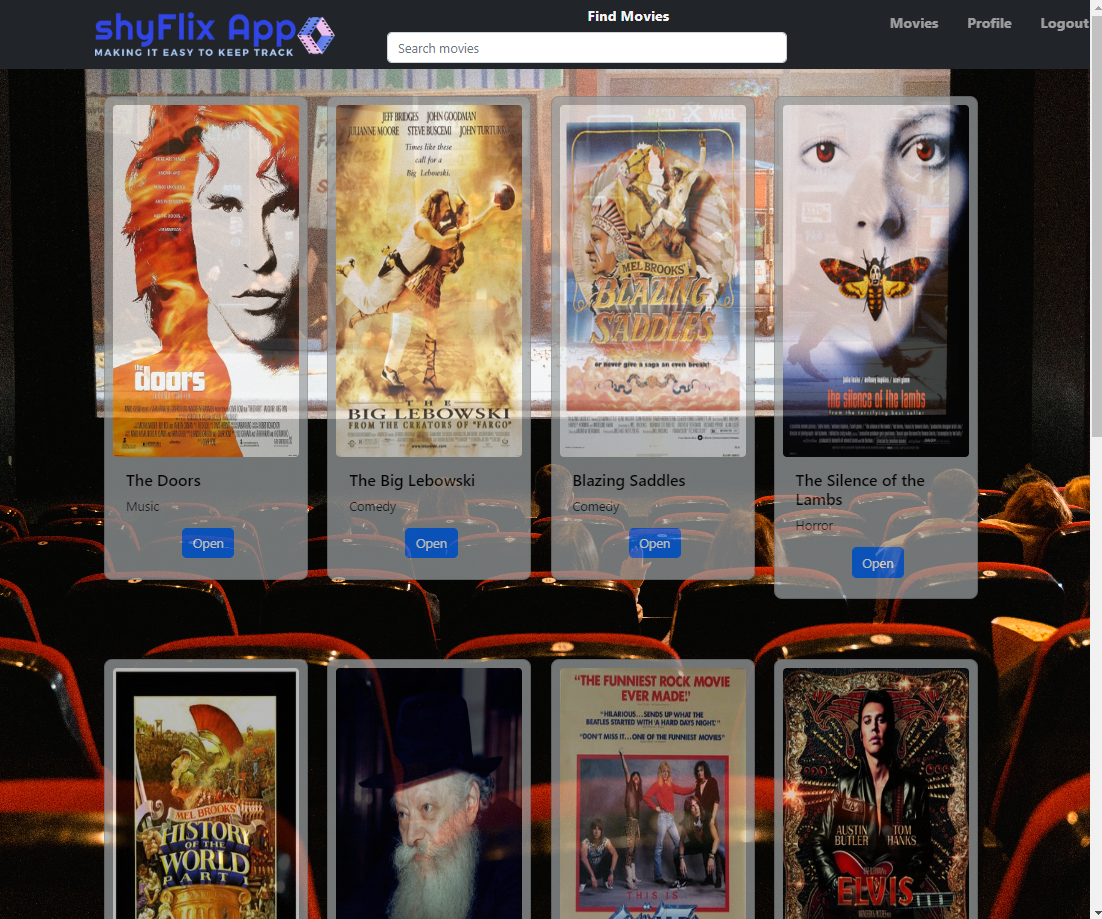
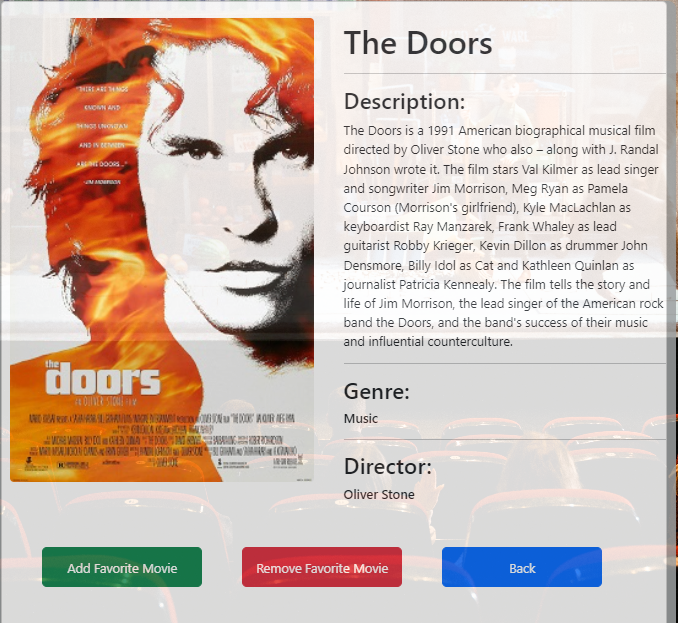
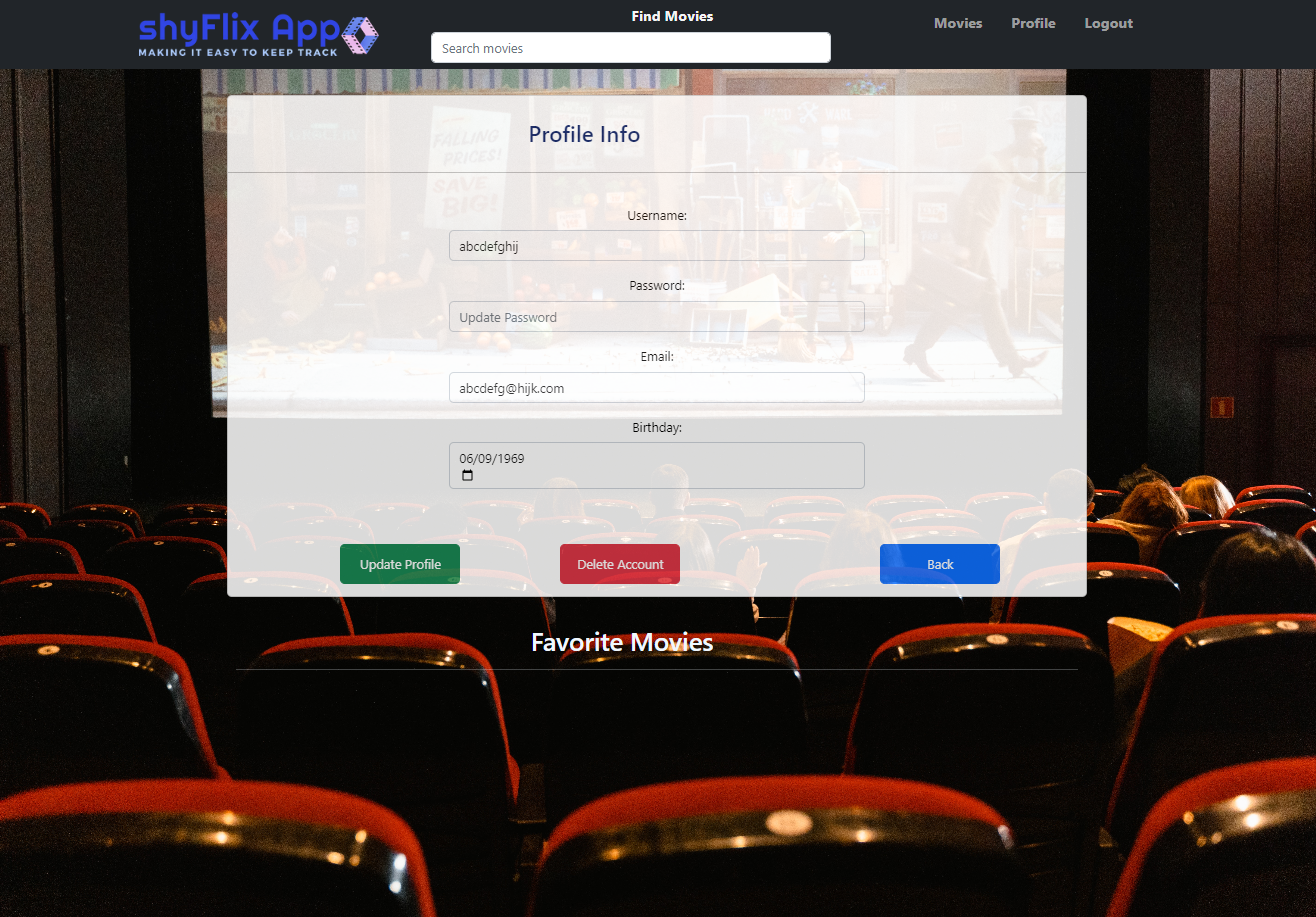
The client-side, which constitutes the user interface, was developed using React and included Redux. It features a login and signup screen, a movie list with the option to select and view movie details, and the ability to add or remove movies from a user's favorites list. Additionally, there is a profile view that allows users to update their information and delete their accounts.
Challenges
The project was one of the most informative projects that I worked on during my training. Some of the challenges I faced included understanding the testing process and repeatedly testing it using Postman until I fully grasped it. Another challenge was comprehending the concept of endpoints on the back end and implementing it in React using JSX syntax. Additionally, I tackled authentication and password hashing while understanding security protocols. Many of the challenges I encountered were resolved through repeated application and testing, extensive documentation reading, and the fantastic assistance and support I received from my tutor and mentor. This experience prepared me to better handle the other tasks involved in my training.
Duration
The server-side was notably more straightforward and easier to accomplish compared to React. In React, I had to learn many new concepts, read extensive documentation, and repeatedly apply them until the project was complete
- Lead developer: Shaya Lieberman
- Tutor: Christopher Abramson
- Mentor: Alfredo Salazar Velez
- Pulling it together: LAuren Barlow
Credits